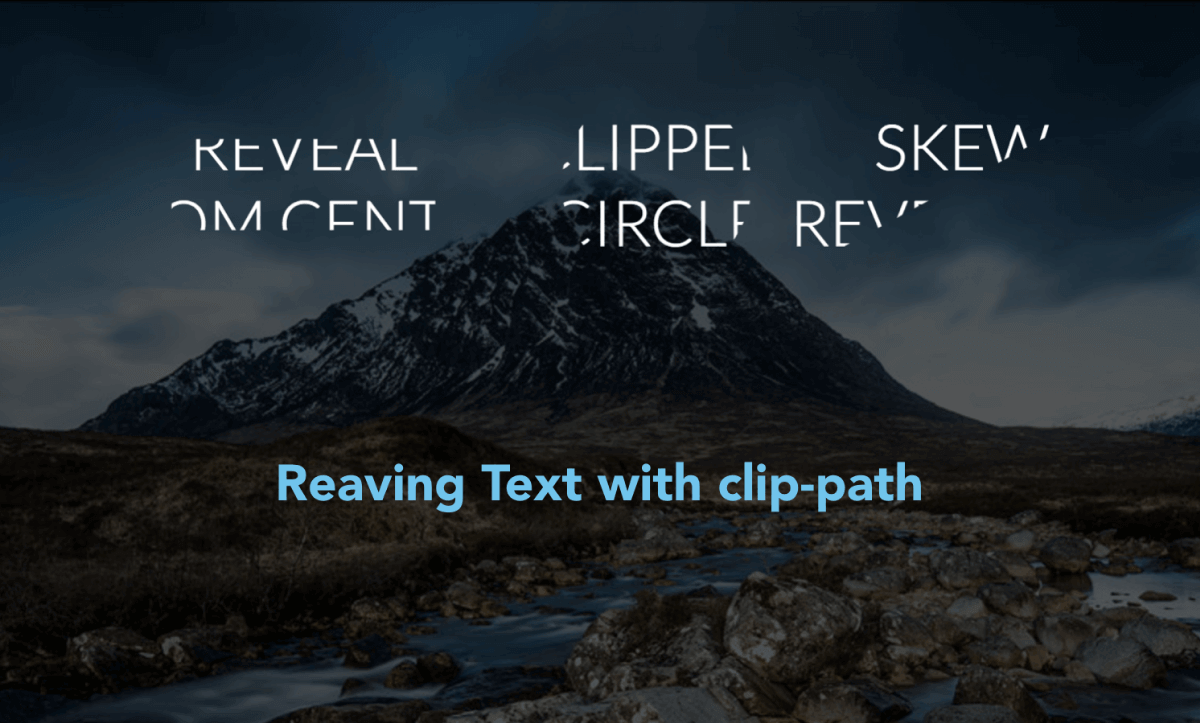
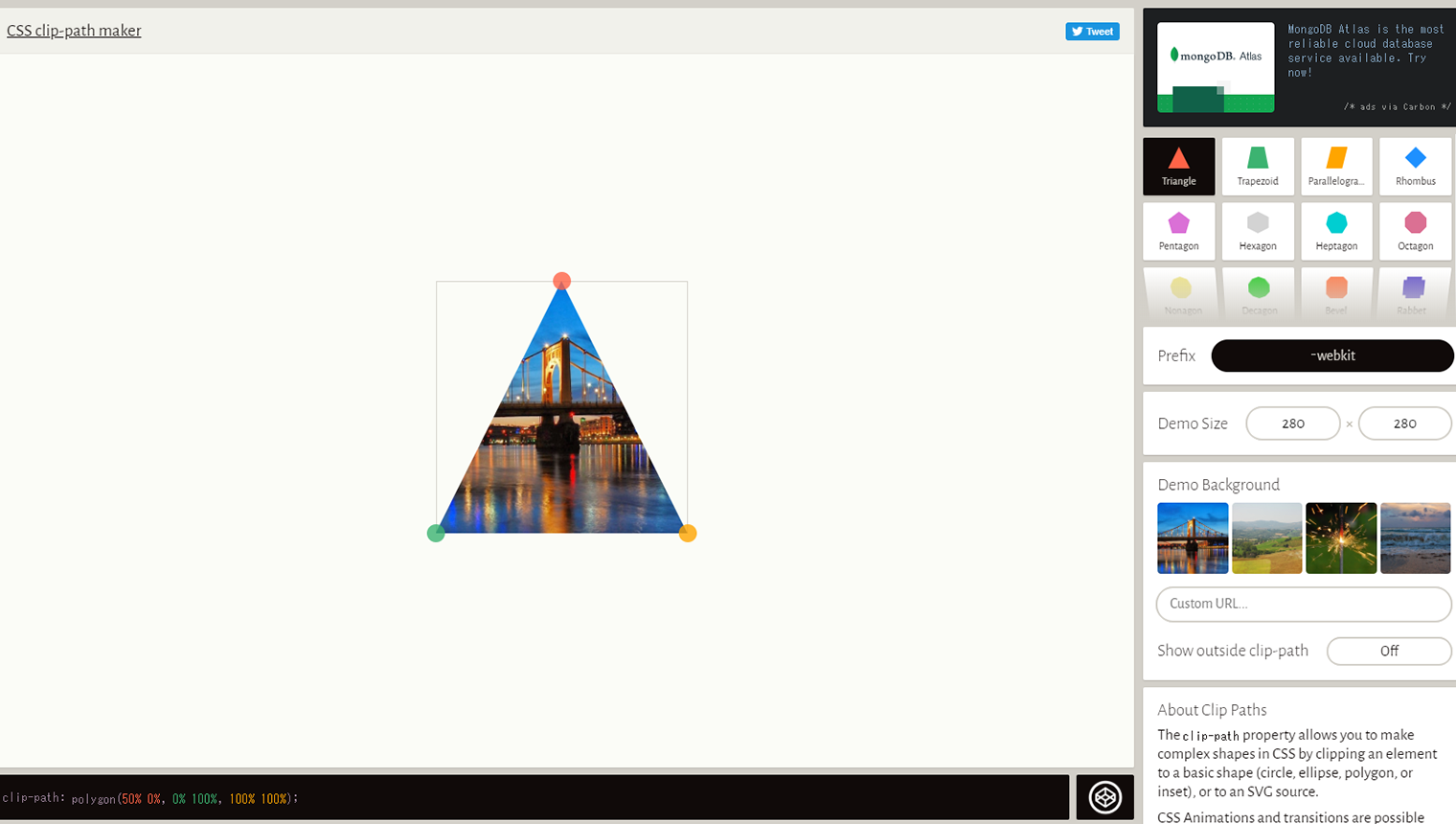
「CSSで画像を自在に切り抜く方法」 をご紹介しますっ! つまり、 好きな位置で画像を切り抜いて表示できるっ! という、素ん晴らしぃ〜ものです(^o^) 僕もやってみたら、超カンタンで驚きでした(笑) 実際の利用例は、下記の通りです。Clip rect (50px 500px 300px 100px) ; 今回のケースでは、テキストを色で塗りつぶすのではなく、CSSのみで色を重ね合わせた画像の上に表示されている テキスト (文字列)の形状部分だけ色を切り抜いた ようなデザインでテキストを表示する方法をいくつか試してみました。 細かい想定としては

右下配置のcss 背景画像に余白をつける ホームページ制作 オフィスオバタ
Css 画像 丸 切り抜き
Css 画像 丸 切り抜き- 自分で作ったサイトであれば、CSS3を組み込めば丸抜き画像が表示できます。 でも困るのが外部のサイト。 自分でカスタマイズができないサイトには、CSS3を使った方法は使えません。 FacebookとかTwitterとか SNSでも丸いプロフィール写真を使いたいと思ってたんですが そうするとこの方法は使え CSSで画像を切り抜く方法(トリミング)が意外と便利 画像をアップしてWebサイトに表示する場合、 普通はきちんと目的のサイズに加工してからアップすると思います。 特に同じ画像が並ぶような使い方の場合は揃ってないと変ですからね




Cssだけで縦横比固定のトリミングされたサムネイルをつくる 内接 外接リサイズ 株式会社しずおかオンライン
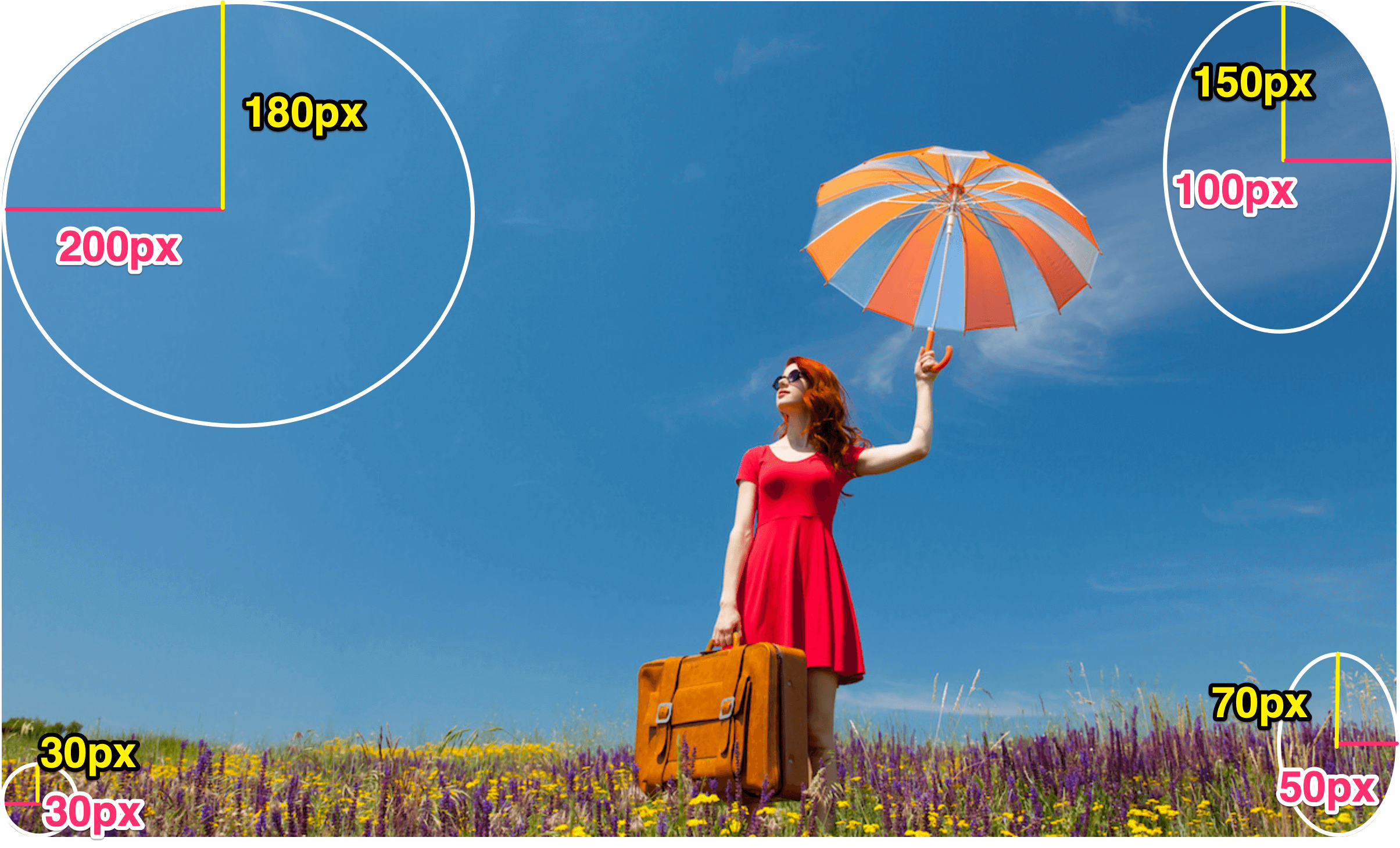
円形トリミング・画像を丸く切り取る加工 写真や画像を円形に切り取ることができるWebアプリ(全て無料のフリーソフト)です。 方法は簡単! トリミングしたい場所をスタンプ形式で選択するだけ! もちろん写真の顔部分のみを切り取ることも可能です。 画像を選択後に「画像を加工する」ボタンをクリックしてください。 画像を選択する 横幅設定 サンプル} 画像の幅は親要素の figure要素 に指定している「 180px 」ですが、その半分以上のサイズを指定すると辺がなくなって完全に丸い形で表示され} プロパティ名 値 説明 width 数値単位 (px 等)またはパーセント 画像の横幅を指定 (初期値は auto ) height
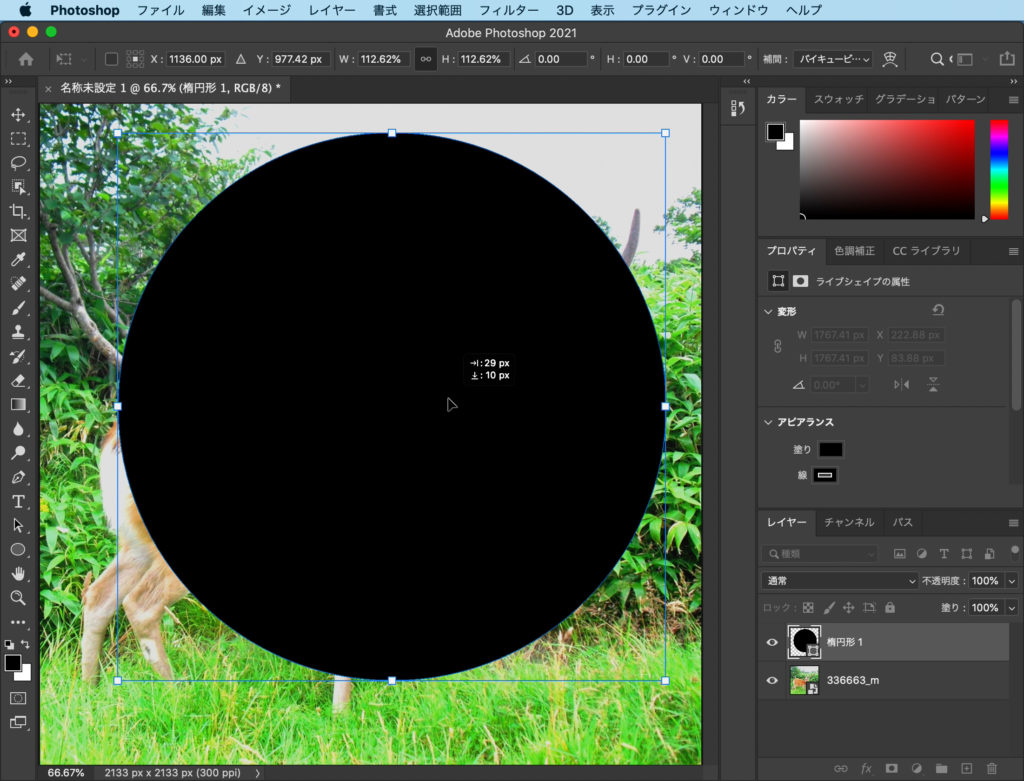
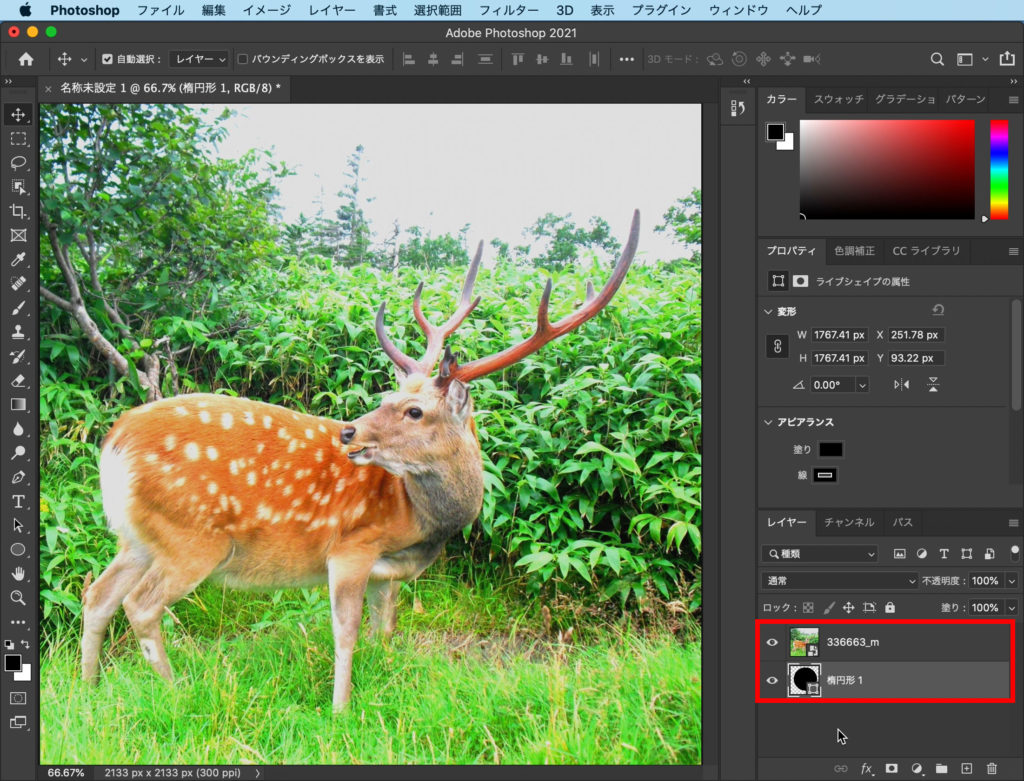
} pic3 img { borderradius 90px;} Copy borderradius はボックスの角を丸くするものです。 『borderradius50%;』と指定することで画像を丸く表示することができます。 『width (横幅)』と『height (縦幅)』は同じ大きさにしてください。 同じにしないと丸になりません。 境界線をぼかして画像を丸く切り抜く 切り抜く画像を開きます。 画面左のツールボックスから「楕円形選択ツール」を選択します。 注意: 長方形などの他の選択ツールが表示されている場合は、ボタンを長押しすると、以下の画面のように選択ツールの種類を切り替えることができます
HTML CSS Webサービスを作っていると 画像を丸く切り抜きたい時がある。 正方形の画像であれば"Borderradius50%"で簡単に 丸く出来るのだが長方形の画像で上記のCSSを適用すると楕円形の 画像になってしまう。 。 。 正方形でない画像も真円で切り抜く方法はこちらのサイトトップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ Cssで長方形の画像を丸く切り抜く方法 Qiita 四角い画像をcssで円状にトリミングしてマウスオーバー時にトリミングしたままズームする Nakazi Lab ナカジラボ CSSで画像を丸くトリミングして表示したい WEBサイトの中でSNSのプロフィールのアイコンなど画像を 丸く 表示しているアイコンなどをよく見かけますよね。 この丸く見える画像ですが、実体が四角の画像からでもCSSの borderradius のプロパティを使って丸で




Cssだけで縦横比固定のトリミングされたサムネイルをつくる 内接 外接リサイズ 株式会社しずおかオンライン




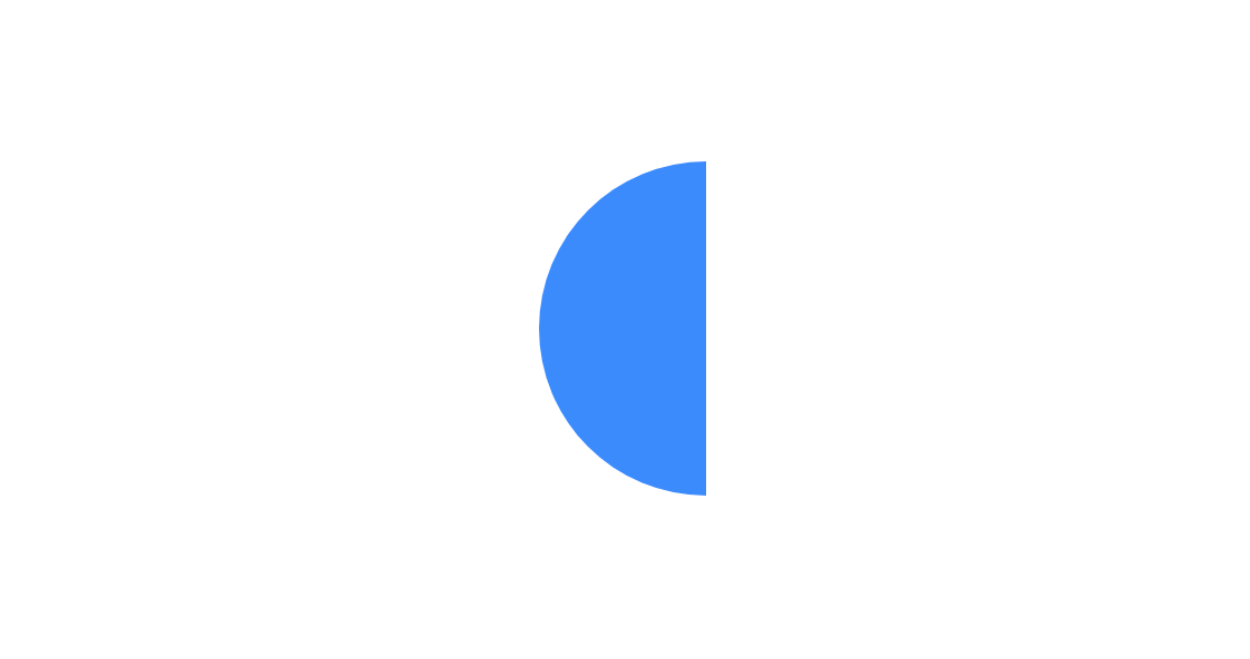
Css 半円 半月 Semicircle Half Moon の作り方 One Notes
それぞれを使い、画像を切り抜くCSS例は次の通り 1.画像を丸形(circle)で切り抜くコード例 まず次みたいに img 要素を作成( class = "clip circle" が重要)画像の切り抜き ピクセル単位の四角形を定義して、 JPG 、 PNG 、 GIF 画像を切り抜きます。 オンラインで画像を切り抜けます。 ファイルをアップロードして変換する 画像を選択 コンピューターからアップロード または、ここに画像をドロップしてこのプロパティを img要素 に対して設定すると、画像の大きさを指定することができます。 img example { width 300px ;




Wordpress 5 4 のテーマへの影響 速報版 エビスコム Ebisucom




Cssのネタ帳 歪む角丸編 ホームページ制作 グラフィックデザイン アプリコットデザイン
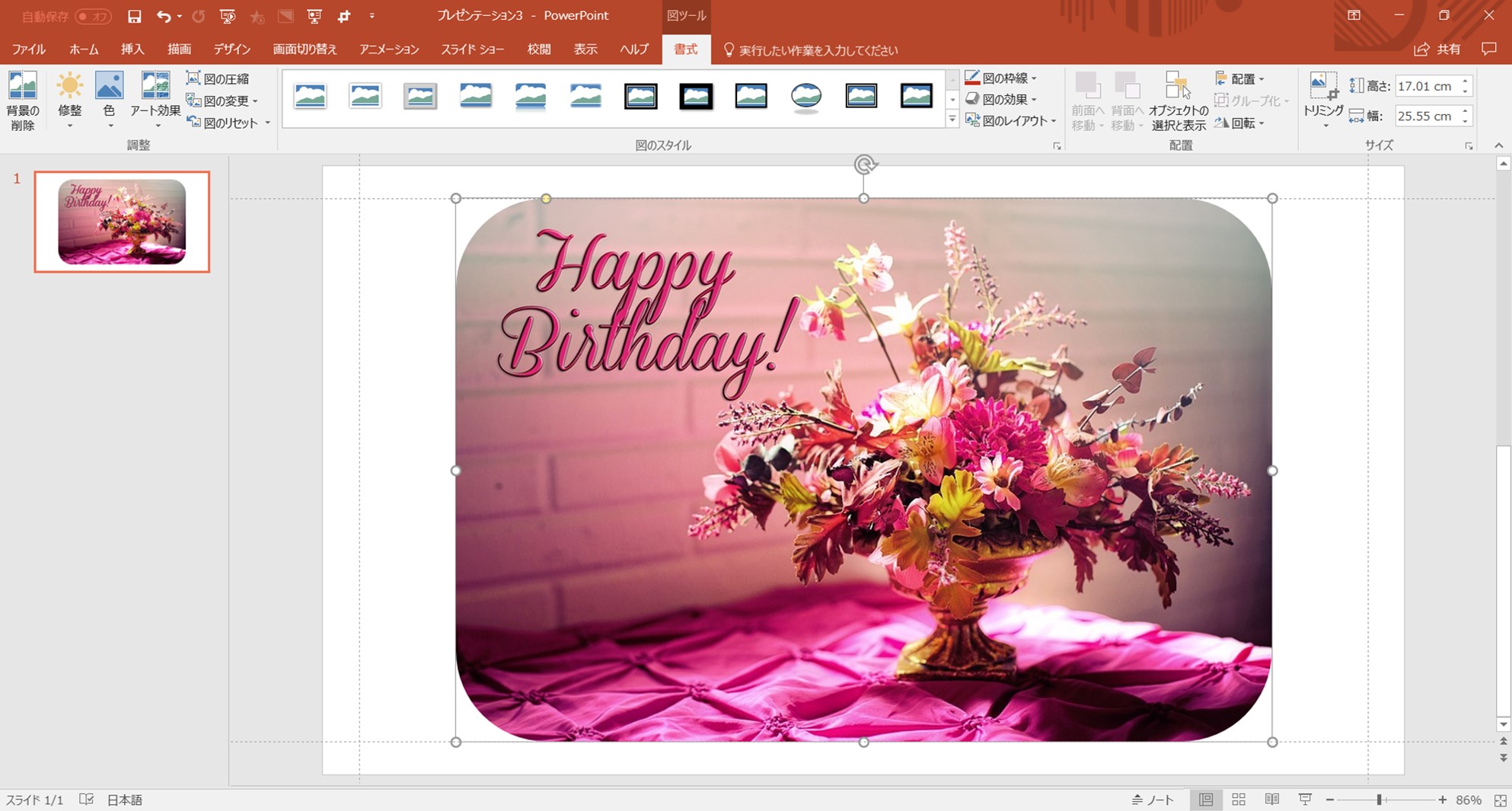
cssのコード例 figure { width 180px; パワーポイント パワーポイントでも画像を丸くトリミングする事が可能です。 やり方はWordとほとんど同じです。 まず、トリミングしたい画像をパワーポイントに貼り付けてください。 次に、上部メニューを 図の形式に切り替えます。 すると、メニュー右側に「トリミング」が表示されるので、「トリミング」の下側をクリックして「図形に合わせてClip は CSS のプロパティで、要素のどの部分が可視であるかを定義します。 clip プロパティは絶対配置された要素、つまり positionabsolute または positionfixed を持つ要素だけに適用されます。




Css サイト模写 背景画像の下側を丸くしたい Teratail



初心者でもわかる 画像を切り抜いて 装飾に使えるcss6選 おまけ Laptrinhx
画像をどの枠で装飾するか選択してコピペ♪ 画像の囲み枠をみて、気に入った画像加工があれば、その画像の下のcss文を Ⓢ コピペしてしてください。 画像の上のcss名を Ⓑ にコピペしてください。 丸くトリミングし細い枠線で装飾のコードを説明 cssの説明CSS3を組み込むこともできません。 FacebookやTwitterで丸抜きプロフィール画像を使う唯一の方法は 丸抜きされたプロフィール画像を自分で用意する しかありません。 自分で加工するしかないんです。 幸い私は、画像加工ソフトが使えたので なんとか丸いプロフィール画像を作れました。 でも サムネイル画像を丸く見せたいとき、cssだけで簡単にできるんですが、意外と知らない人も多いのかなと思ったのでご紹介します。 webデザインを専門でやってる人からしたら大したことじゃないんですが、ブログ運営者などのcssに疎い方に向けてソース付きで解説します。 sponsored link




Cssのみで写真を円形にクリッピングする Safaridesign




Css Border Radiusの使いかた 角丸を作る方法
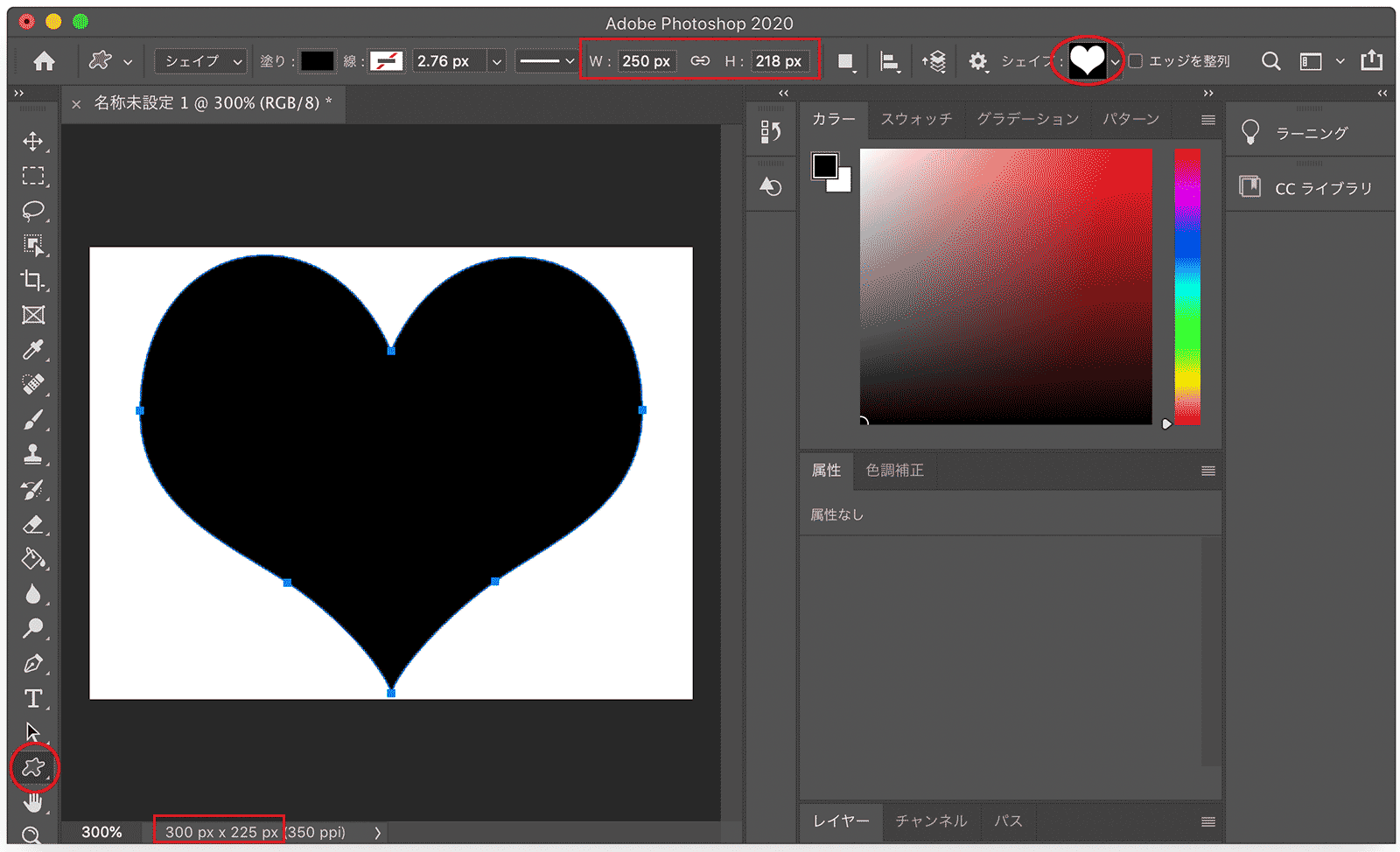
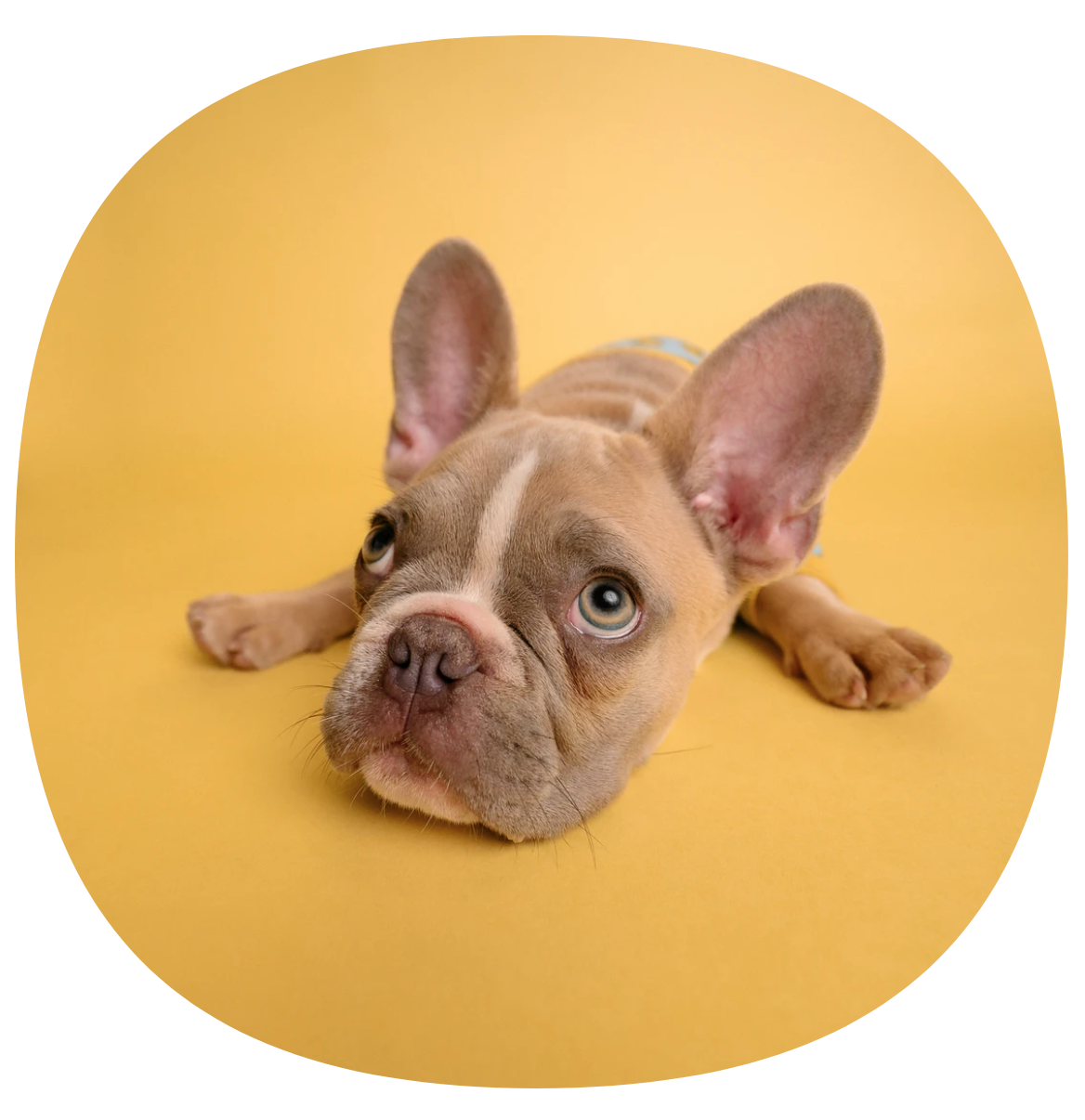
Adobe Photoshop で画像を丸く切り抜き、 ひときわ目を惹くイメージを作りましょう。 切り抜いた画像で新しいかたちにトライ デ ジ タ ル カ メ ラ や ス マ ホ で 撮 影 し た 写 真 や 画 像 は 通 常 、 長 方 形 で 保 存 さ れ ま す が 、 透 明 に 対 応 で き る 画 像 フ ォ ー マ ッ ト を 使 う とブラウザ プロパティ clip clip は、要素の切り抜き領域を指定するプロパティです。 この指定は、 positionプロパティ で absolute または fixed を指定している場合に有効です。 このプロパティを img要素 に対して設定すると、画像を切り抜くことができます。 img { position absolute; 丸く切り抜く(デモ1) 上の画像を丸く切り抜き、「borderradius」プロパティを利用します。 html 1 CSS marubox img { borderradius 300px;



Stinger5カスタマイズ Wordpressのアイキャッチ画像を丸く切り抜く Zoc




Photoshopで画像を切り抜く方法7選 キャンバスや図形 被写体など
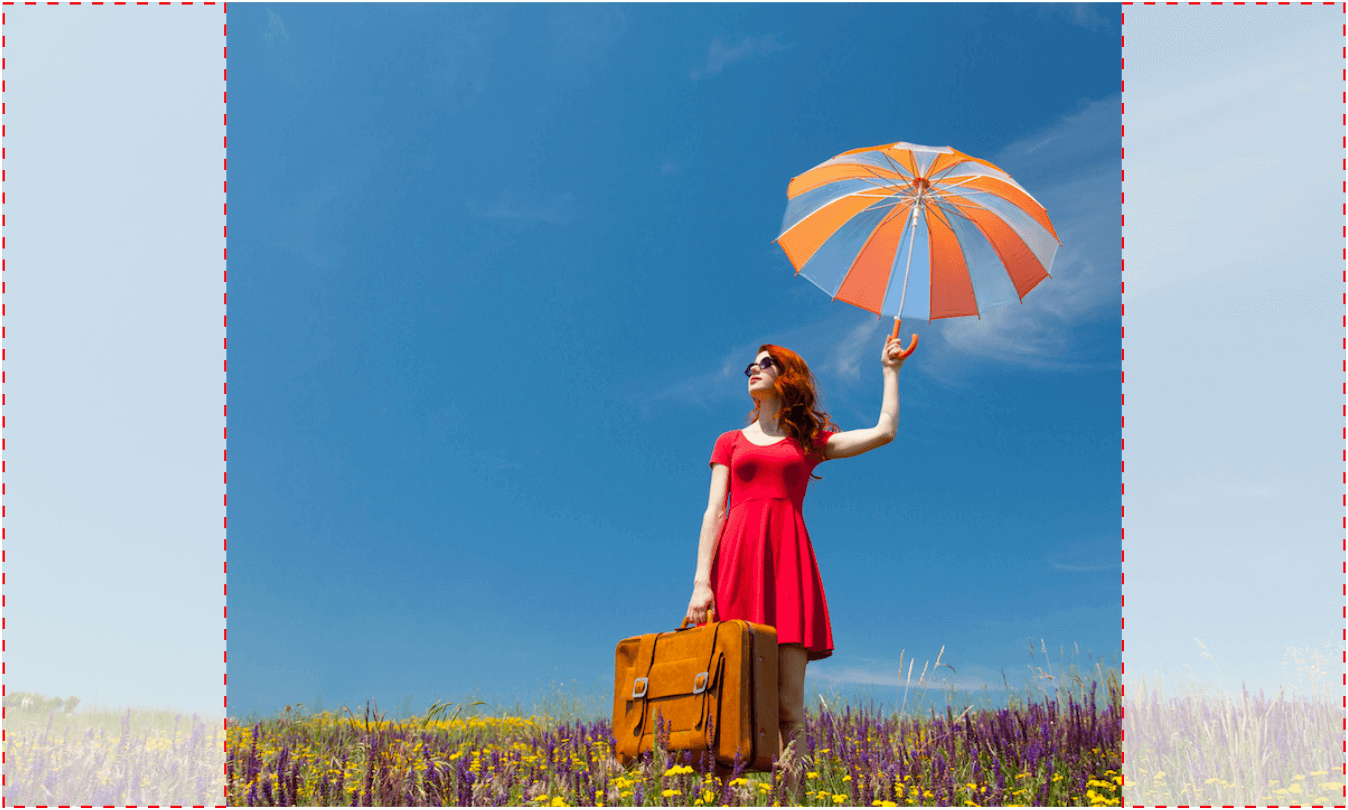
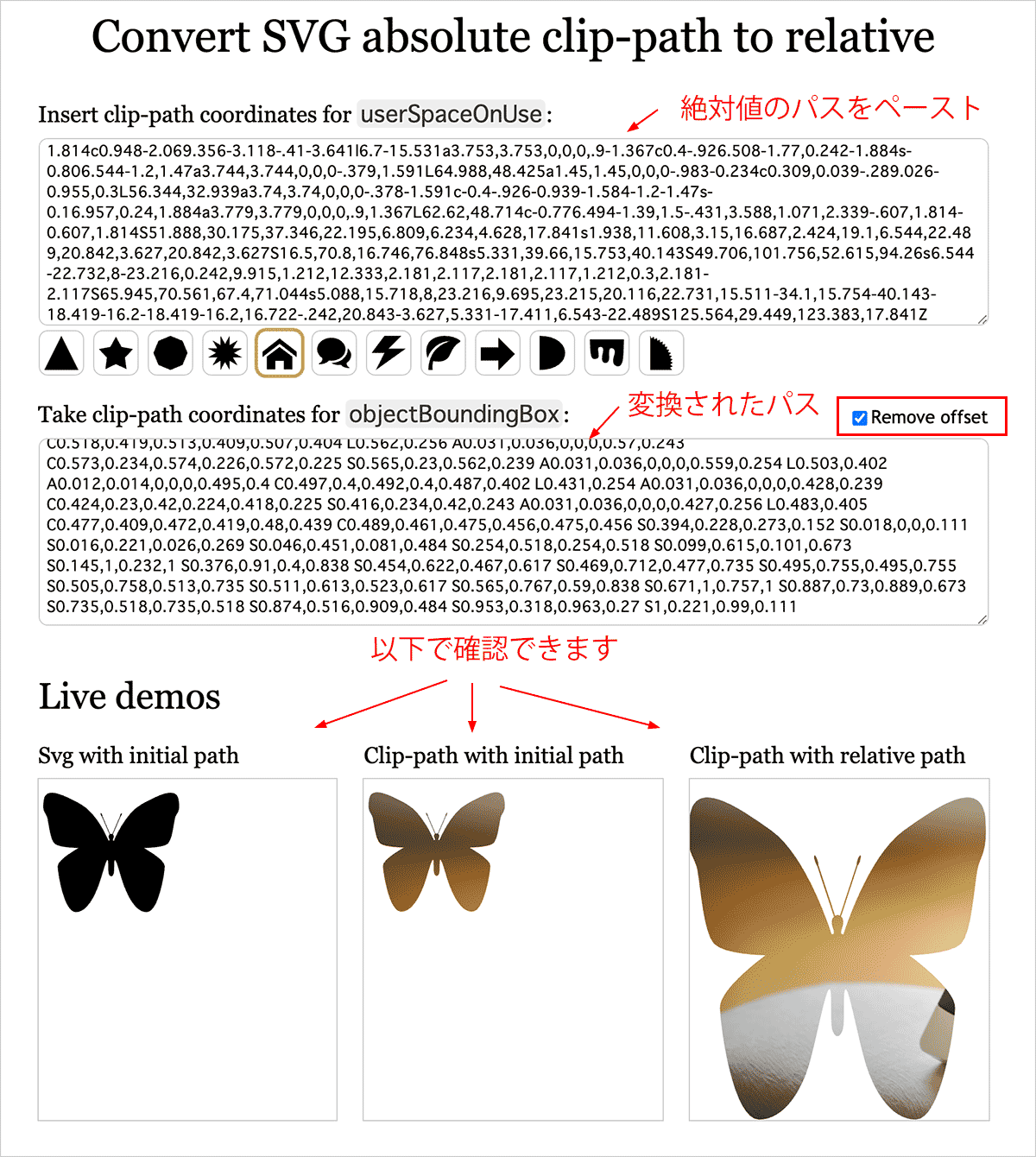
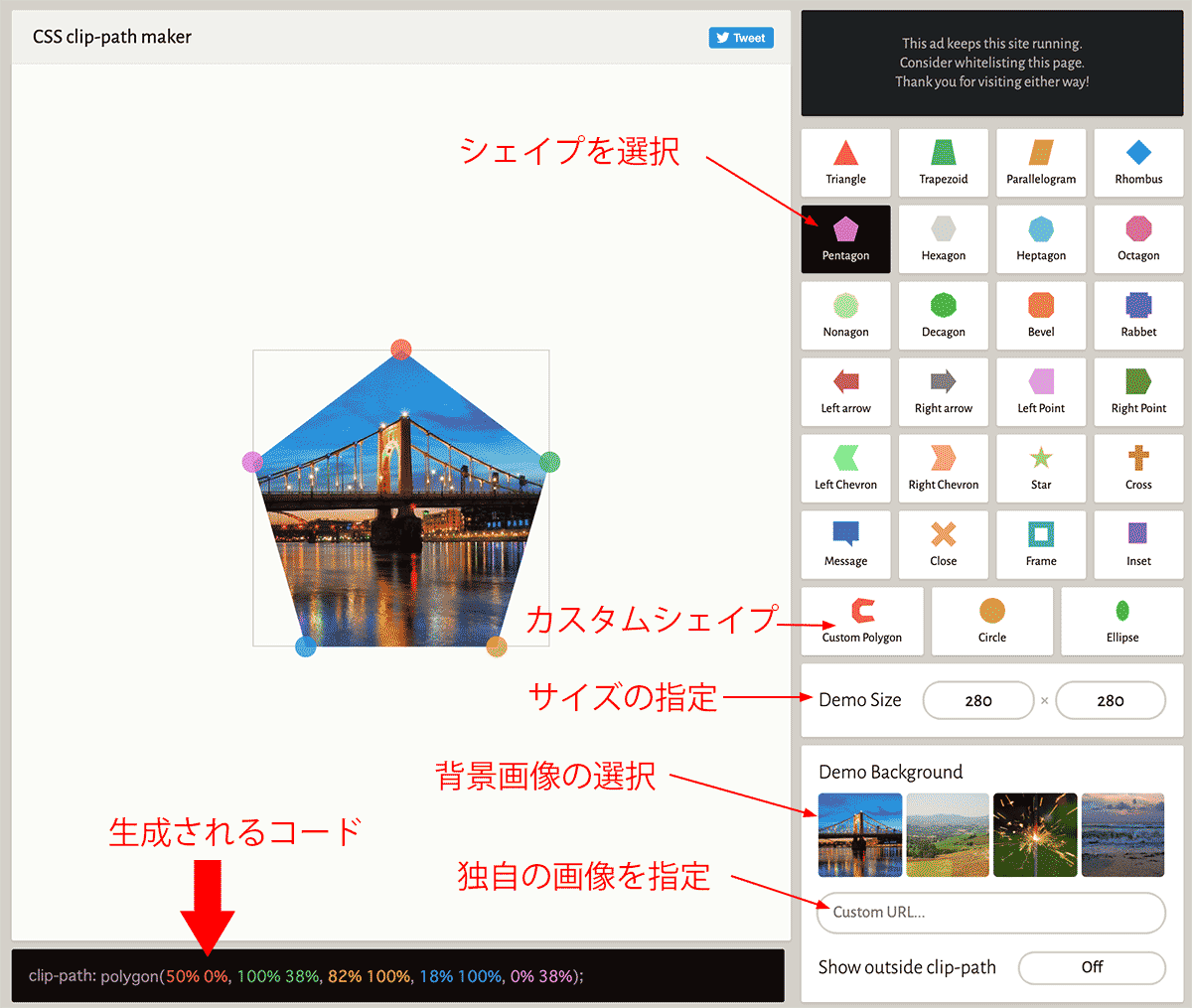
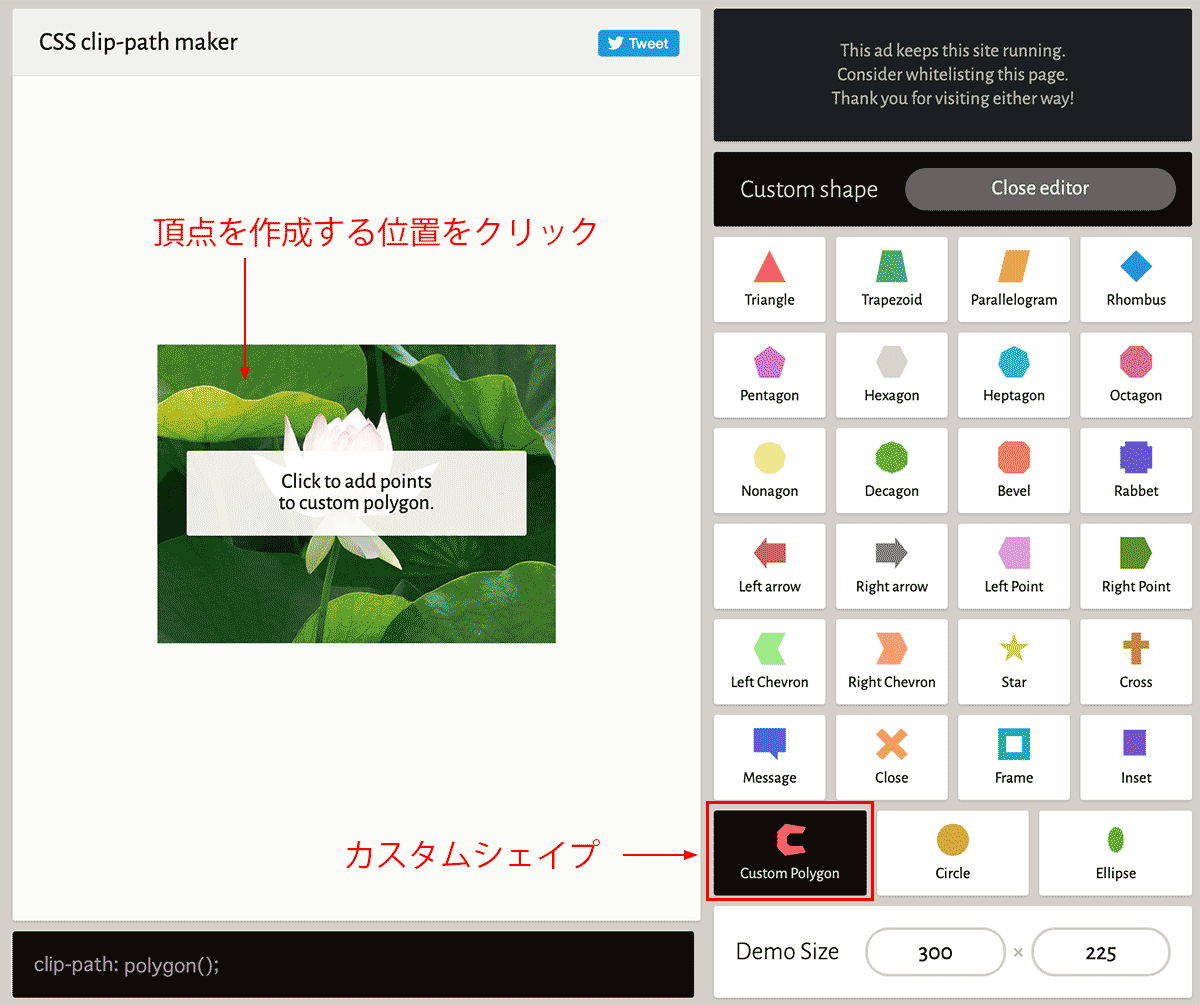
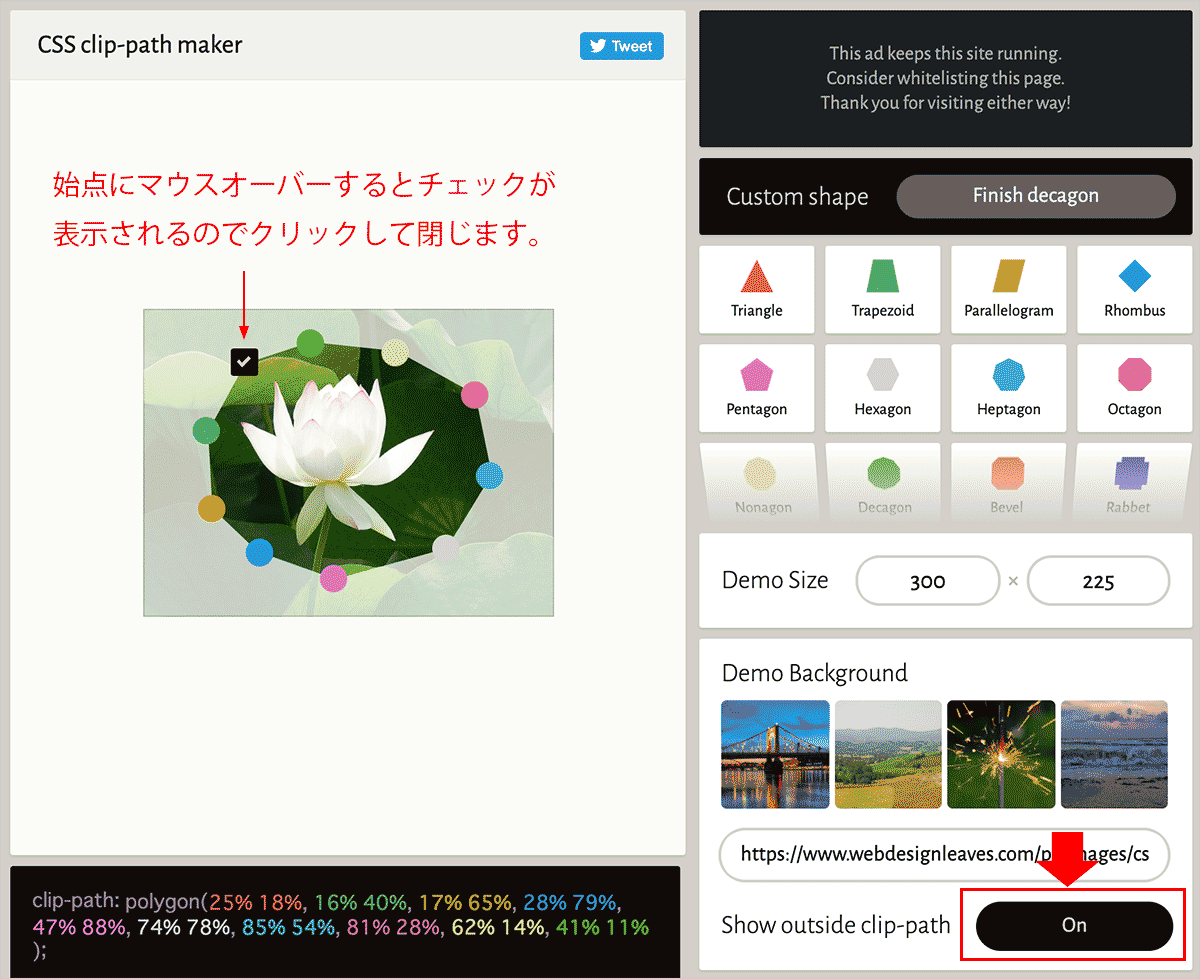
以前、clippath を使ってpolygonで多角形にくり抜く方法を紹介しましたが 今回は、それ以外にもある 丸、楕円 を紹介 (四角形系もありますが 再現出来なかったので今回は省略) 以前紹介したものはこちら 自由な形に画像の切り抜きができるSVGのclippath polygonを CSSで行う clippath 図形の種類CSSで画像をトリミングする 広告 横300×縦400ピクセルの画像を、横0×縦0ピクセルのボックス枠でトリミングしてみましょう。 CSSの objectfit プロパティを使用します。 元の画像(横300×縦400ピクセル) cssだけで画像を変に引き延ばさずにトリミングする方法です。 デモページ 1 画像をbackgroundとして使うタイプ imgとして置かずに、divなどのbackgroundとして使うタイプです。backgroundsizeをcoverにして、背景領域を完全におおう最小サイズで出しています。




画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog



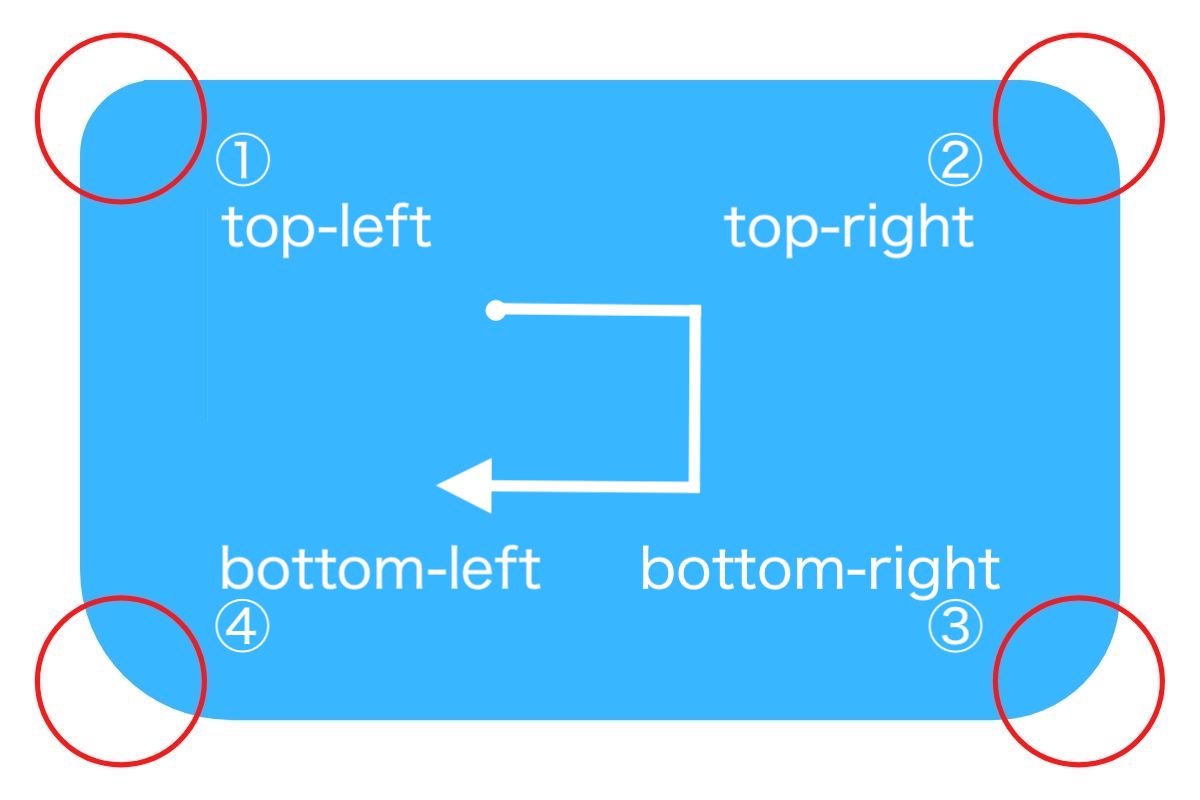
1
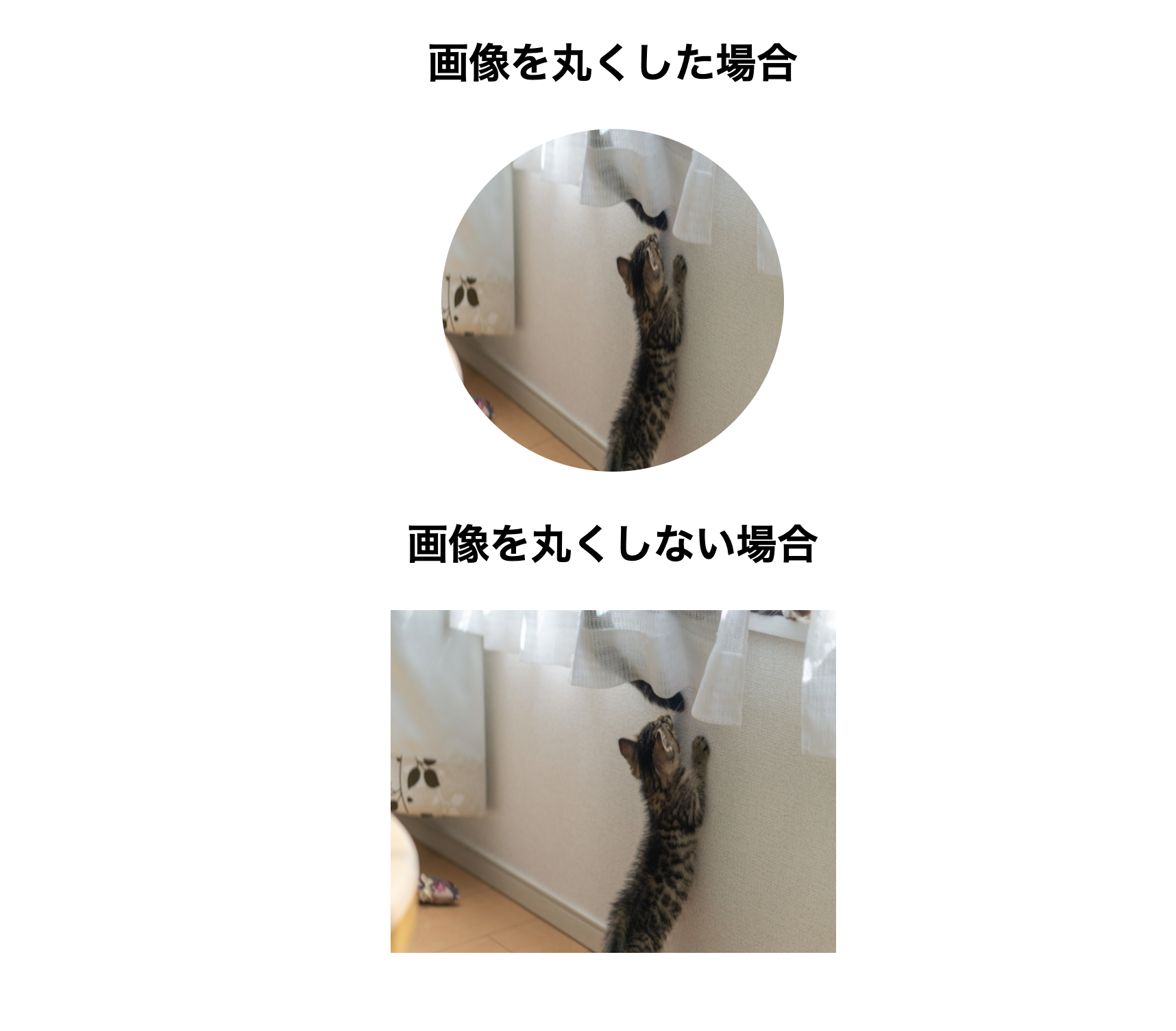
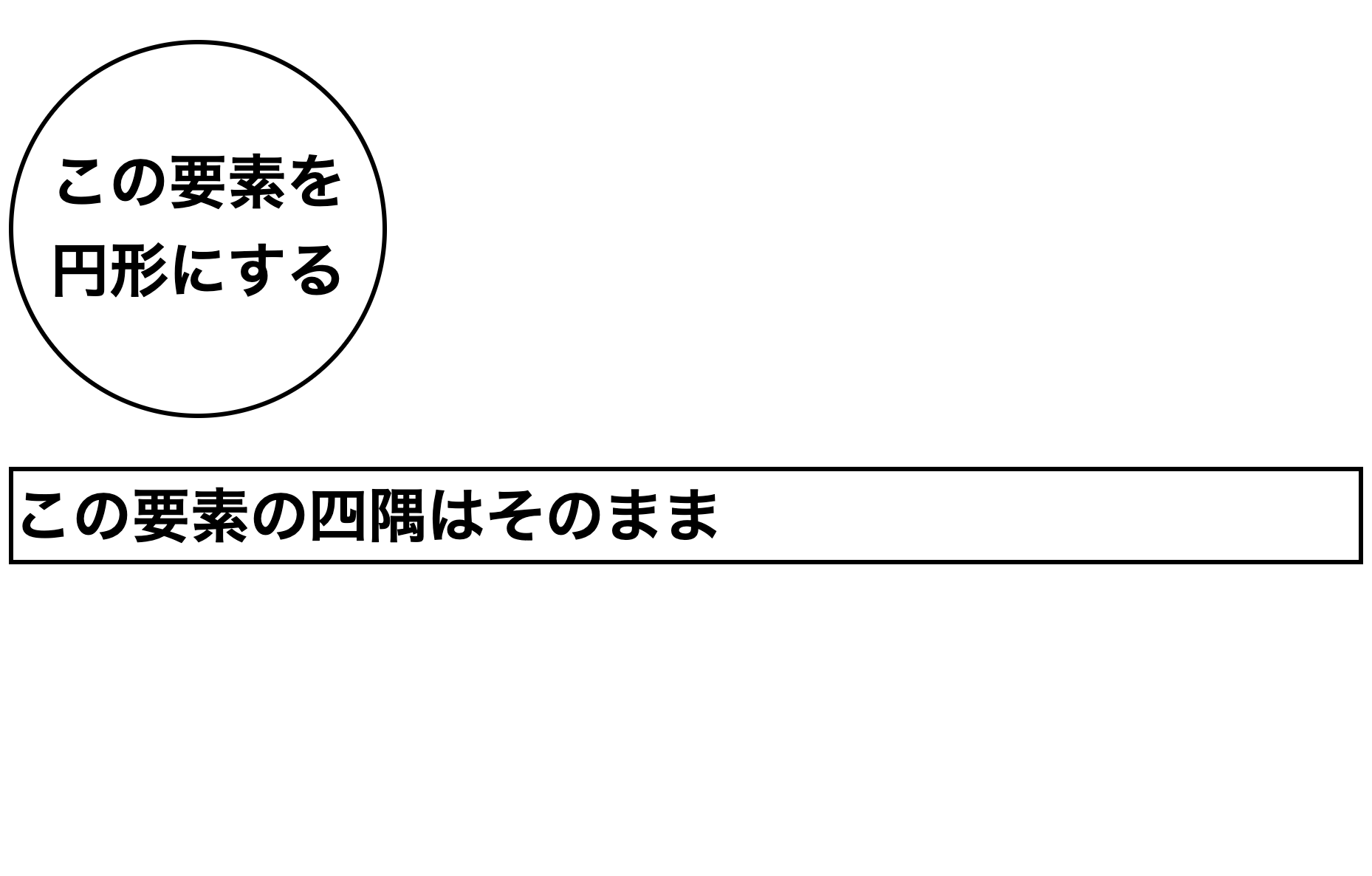
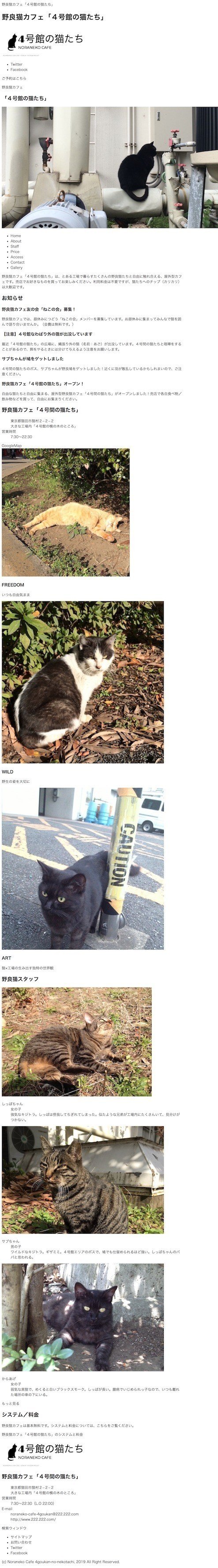
CSS img { borderradius 50%;} pic1 img { /* 角丸の指定なし */ } pic2 img { borderradius px;これは画像が編集されたものではなく、画面表示時に css で切り抜き処理が行われているのをご存知でしょうか。 例えば次の画像をご覧ください。左側は普通の四角い画像です。そして右側はスタイルシートを反映したものです。 画像編集せずにここまで綺麗なフォルムで表現できるスタイル




パワポで簡単 図形の結合活用術で商品画像もきれいに切り抜き Solabo あきらめない雑記




Css Border Radiusを使って要素の角を丸くする フライテック
画像丸抜きくん 「画像丸抜きくん」は、写真や画像を丸く切り取るシンプルなツールです。 snsのプロフィール写真などにお使いください。 画像を丸く切り抜きますか? 画像ファイルを選択し、アップロードボタンを押してください。



2




Css Clip Pathを利用してテキストをアニメーションで表示する方法 Wordpress テーマ Digipress




Webデザイン Html Cssの初心者と中級者の違いとは Rico Notes




Cssで 画像を丸くくり抜きたい って事ありませんか 自分は結構あります あまめも




パワポで簡単 図形の結合活用術で商品画像もきれいに切り抜き Solabo あきらめない雑記




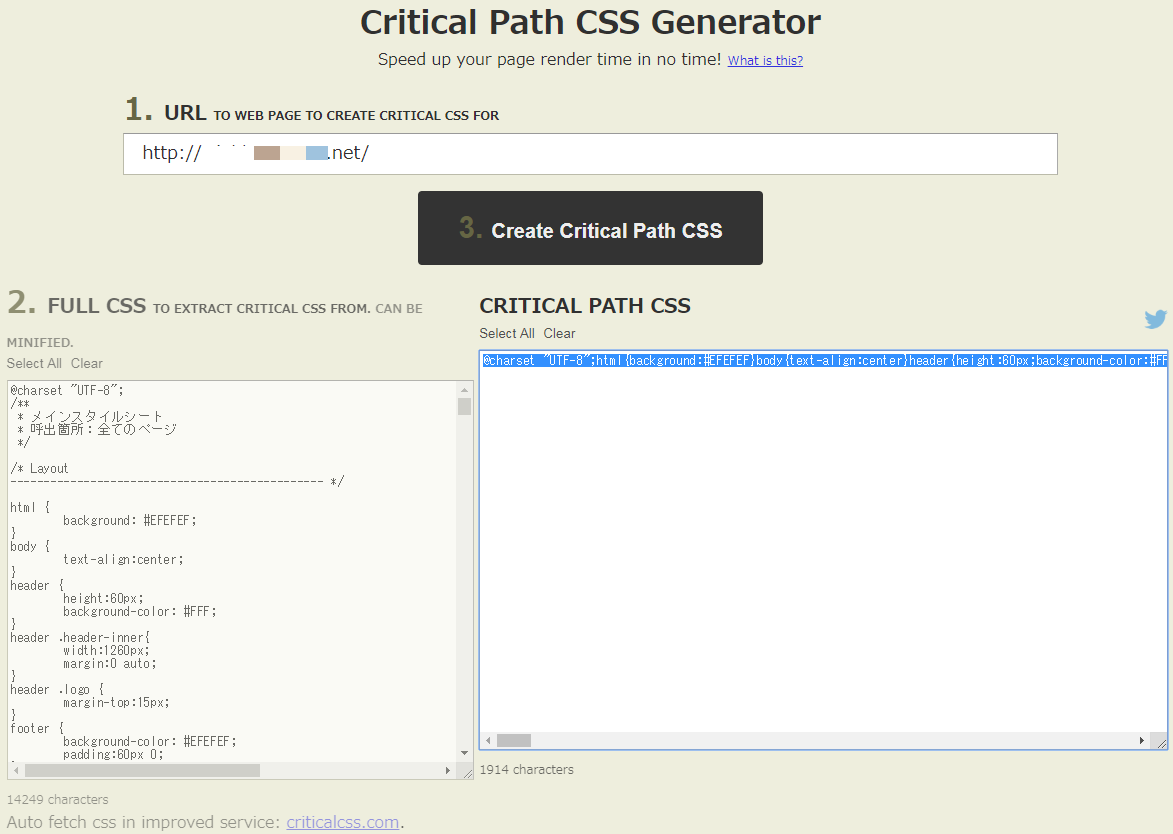
Css編 ページスピードインサイトで レンダリングを妨げるリソースの除外 の問題を解決する方法 エムズスタイル 想いをカタチに




Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media




Css 手裏剣 Shuriken の作成方法 One Notes




パワポで簡単 図形の結合活用術で商品画像もきれいに切り抜き Solabo あきらめない雑記



3



単調なデザインに一工夫 すぐに使える画像切り抜きアイディア23選 Web Craft Studio ウェブクラフトスタジオ




Clip Path で画像を切り抜く Nlog




Css Border Radiusを使って要素の角を丸くする フライテック




単調なデザインに一工夫 すぐに使える画像切り抜きアイディア23選 Web Craft Studio ウェブクラフトスタジオ




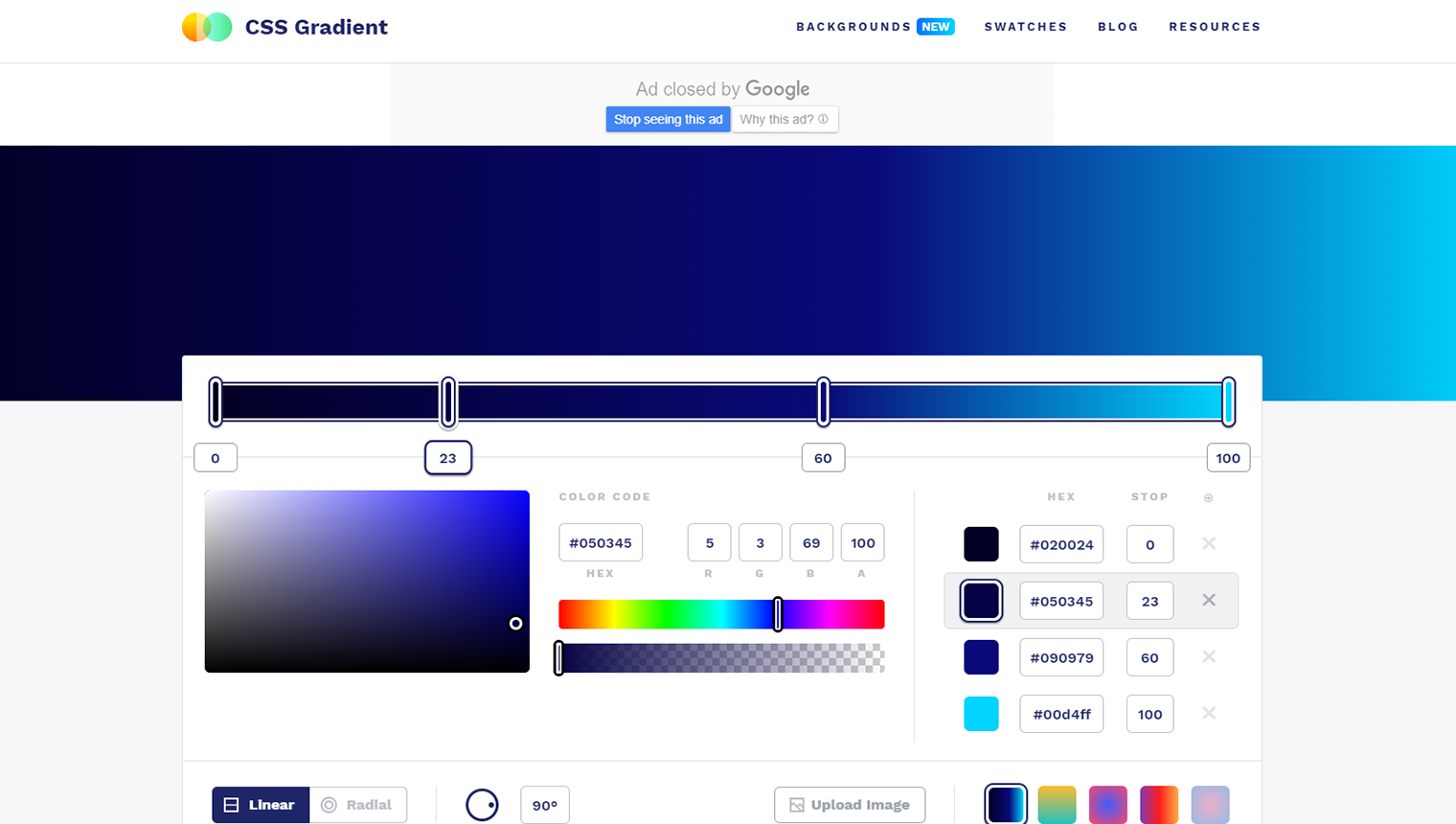
Css 線形グラデーションを背景に配置できるlinear Gradient の使い方 Webクリエイターの部屋




Css Clip Path の使い方 Web Design Leaves



2




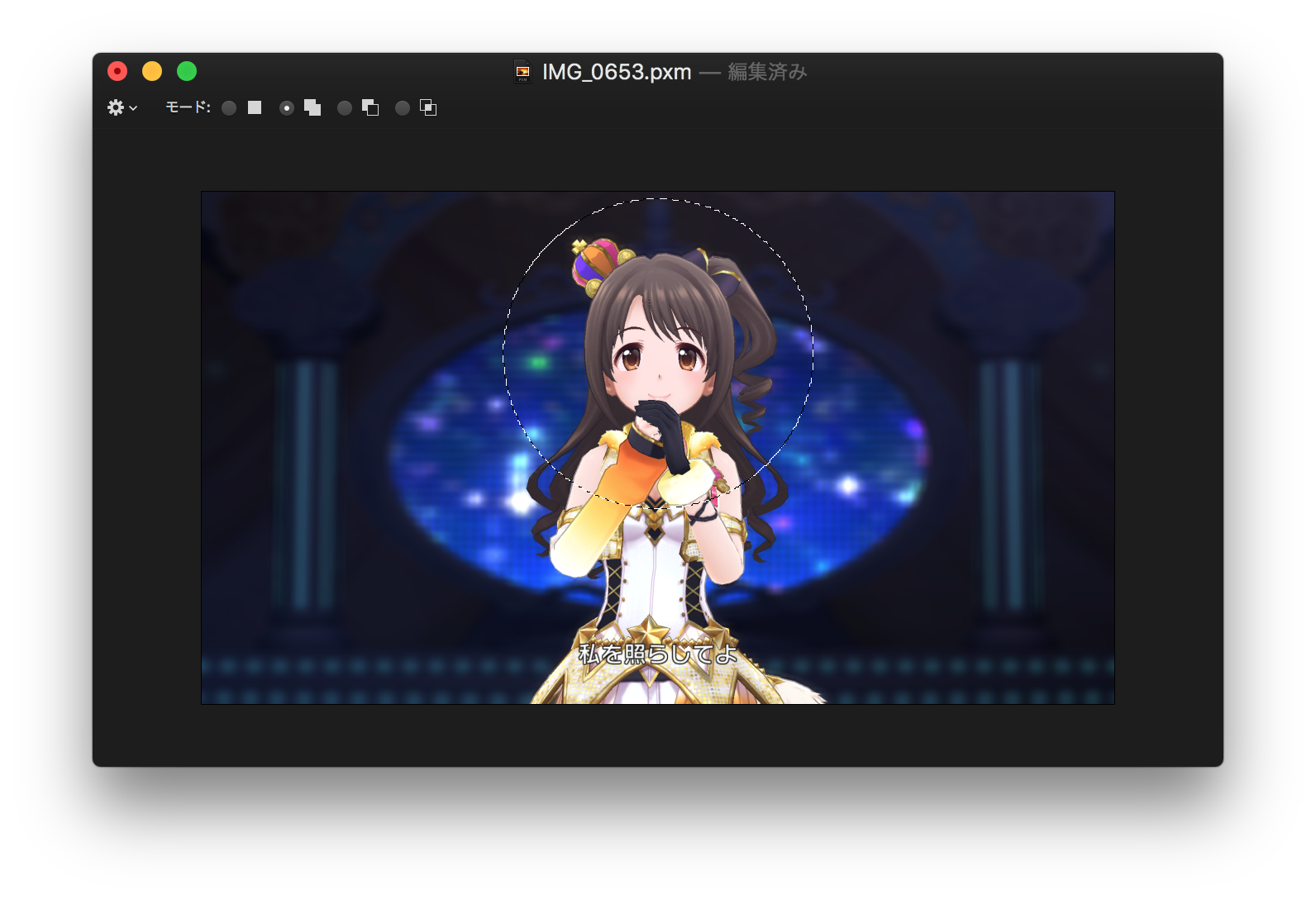
画像を丸く切り取って境界線をボカす Pixelmator Amitica




パワポで簡単 図形の結合活用術で商品画像もきれいに切り抜き Solabo あきらめない雑記




Css たまご型 Egg の作り方 One Notes




Css 二重丸 Double Circle の作り方 One Notes




Css Border Radiusを使って要素の角を丸くする フライテック




画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog




Css Clip Path の使い方 Web Design Leaves




Affinity Photo 画像の枠をおしゃれにぼかす方法 四角や丸でオシャレに切り抜くマーキーツールの使い方




Css 色々な図形を描画するcssサンプルコード集 One Notes




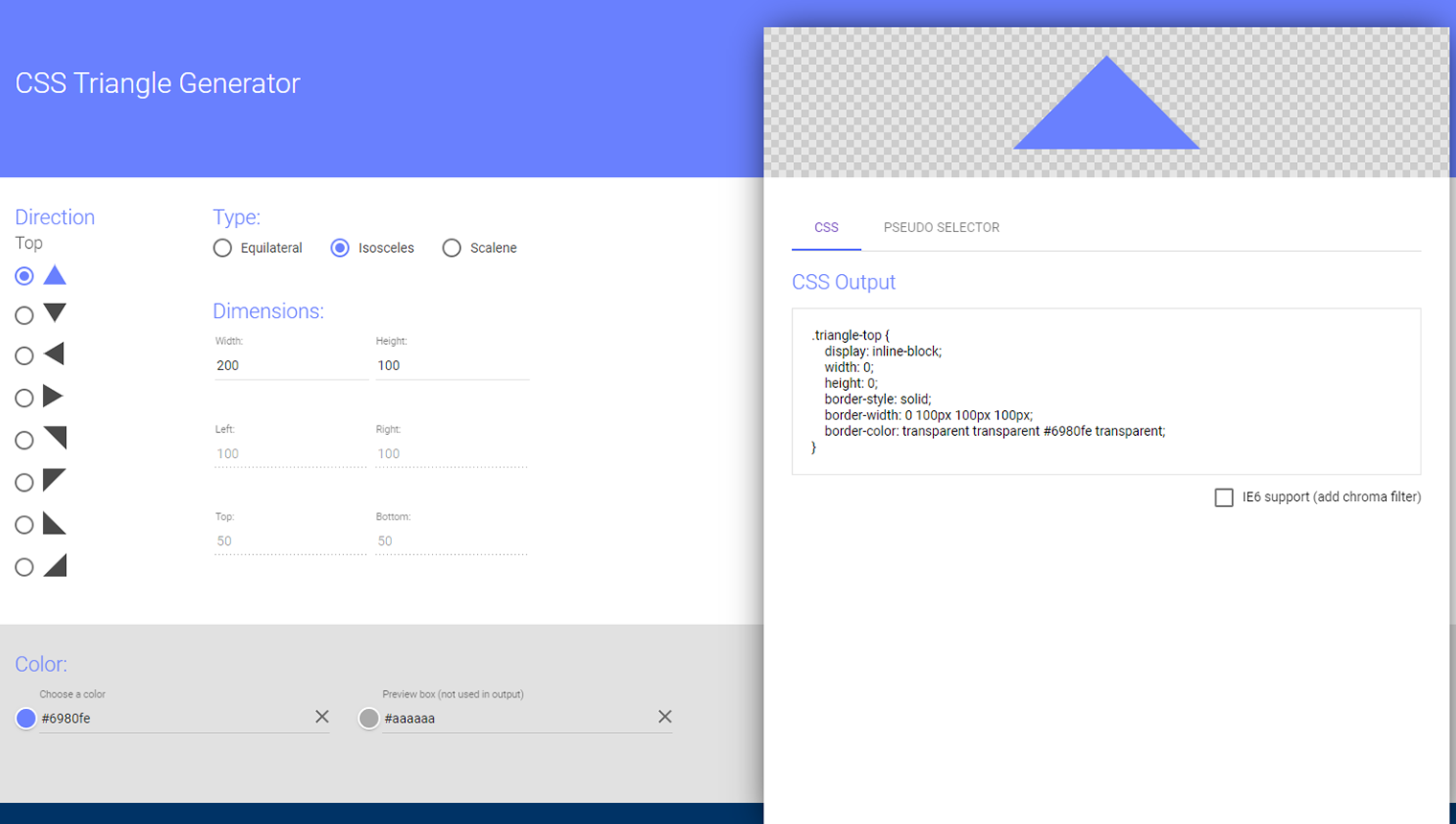
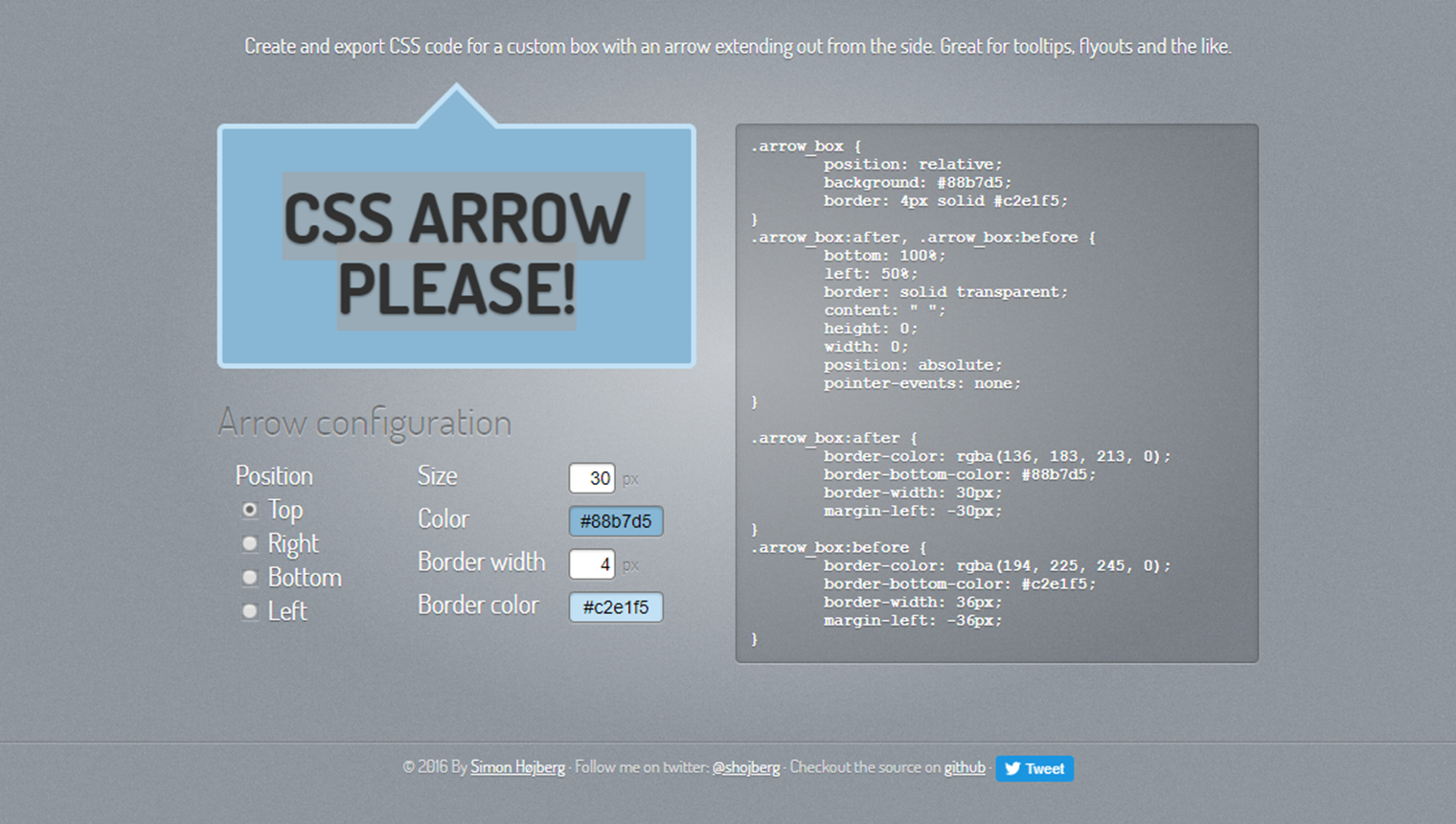
コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Css Ul Liのリストの箇条書きデザインを変更する方法 ディレイマニア




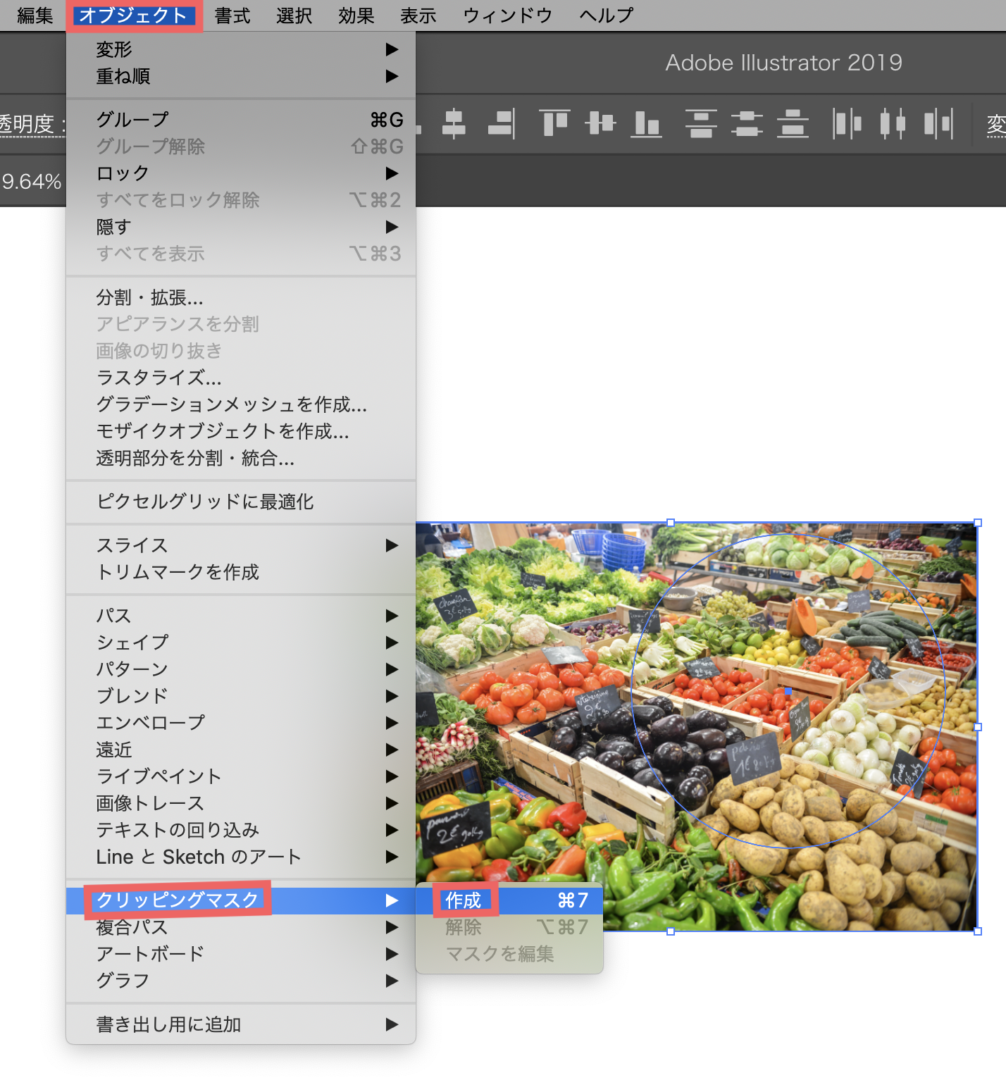
写真を自由自在に切り抜きできるillustratorのクリッピングマスクを完全マスター Webマガジン 株式会社296 川崎のホームページ制作会社




プロとして恥ずかしくない 新 Cssデザインの大原則 大藤 幹 北川 貴清 きむらあつとし 境 祐司 高橋 としゆき 錦織 幸知 長谷川 広武 矢野 みち子 本 通販 Amazon




画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog




コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



3




Cssで画像を円形に切り抜く方法 Web制作の備忘録




画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog




Css Border Radiusの使いかた 角丸を作る方法




Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ



記事




Css Clip Path の使い方 Web Design Leaves




年版 Photoshopで綺麗に髪を切り抜く方法 フォトピザ




切り抜く要素のサイズに合わせてsvgでclip Pathする Qiita




Css Clip Path の使い方 Web Design Leaves




Photoshop 写真の境界線をボカす方法 コトダマウェブ




現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip




Css 角丸な三角形 Rounded Triangle の作り方 One Notes




Css3 同じコードなのに表示が違う Teratail




コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




右下配置のcss 背景画像に余白をつける ホームページ制作 オフィスオバタ




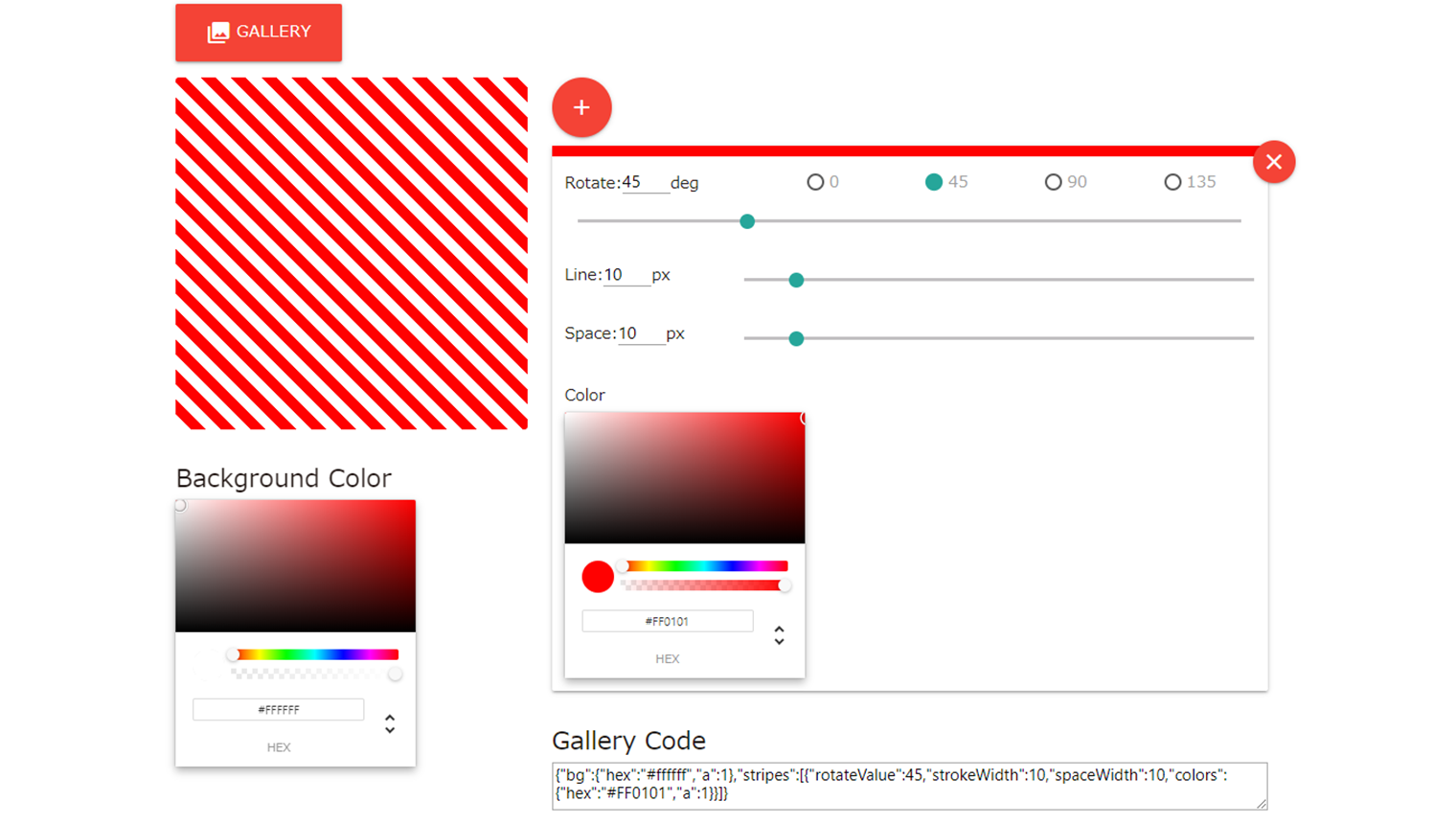
レスポンシブ対応 Cssでパノラマ画像をスクロール付きでウェブサイトに埋め込む方法 ルクセリタス以外もok エムズスタイル 想いをカタチに




画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan




Html Css Graycode




コピペok ワードプレス 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ




Css 画像を丸く切り取る方法 Koushi Kagawa Note




コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Svgやclip Pathは必要なし 平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう 株式会社lig




Imgタグ Img要素 の書き方 Html5での画像掲載の基本 ホームページ作成 All About




画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog




Css3プロパティ ブラウザ対応一覧 エビスコム Ebisucom




Photoshop 写真の境界線をボカす方法 コトダマウェブ




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssで作る 綺麗なweb用リボンデザイン22選




Css Clip Path の使い方 Web Design Leaves




Css Clip Path の使い方 Web Design Leaves




Webクリエイターボックスの年を振り返る Webクリエイターボックス




5種類のテンプレートタイプと5種類のデザインスキン ヘルプ Wpアソシエイトポスト




コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Wordpress ブロックエディタでline風吹き出し テーマ依存なし プラグイン不要 コピペok Nyanco ブログ




Illustrator 透明なグラデーションの作り方 コトダマウェブ




Cssで丸ゴシックのfont Familyの指定方法を紹介 Qumeruマガジン




コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




画像を多角形に切り抜いてみた ただし Css駆使してない やってみたら できた




初心者向け はてなブログでcss 簡単なデザイン方法教えます 広く浅く




切り抜く要素のサイズに合わせてsvgでclip Pathする Qiita




コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Flutter 画像を丸く切り抜いて表示する プログラミング坂




写真を自由自在に切り抜きできるillustratorのクリッピングマスクを完全マスター Webマガジン 株式会社296 川崎のホームページ制作会社




Css3 同じコードなのに表示が違う Teratail




Web設計を元にhtmlマークアップをやった 38web 7 制作ログ フェニックスa子 Note



初心者でもわかる 画像を切り抜いて 装飾に使えるcss6選 おまけ Laptrinhx




Photoshop 写真の境界線をボカす方法 コトダマウェブ




Css 難しい操作ゼロ 簡単に複雑なコードを生成できるジェネレータ5選 Html 生産性向上のためのお役立ちブログ 株式会社プロフェッサ



Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ ためになるデザインブログまとめ



1




Photoshop レイヤーマスクを極める 基礎編 レイヤーマスクで画像切り抜き Walls Floor




レスポンシブ対応 Cssでパノラマ画像をスクロール付きでウェブサイトに埋め込む方法 ルクセリタス以外もok エムズスタイル 想いをカタチに




Css 雲 Cloud を作成する方法 One Notes




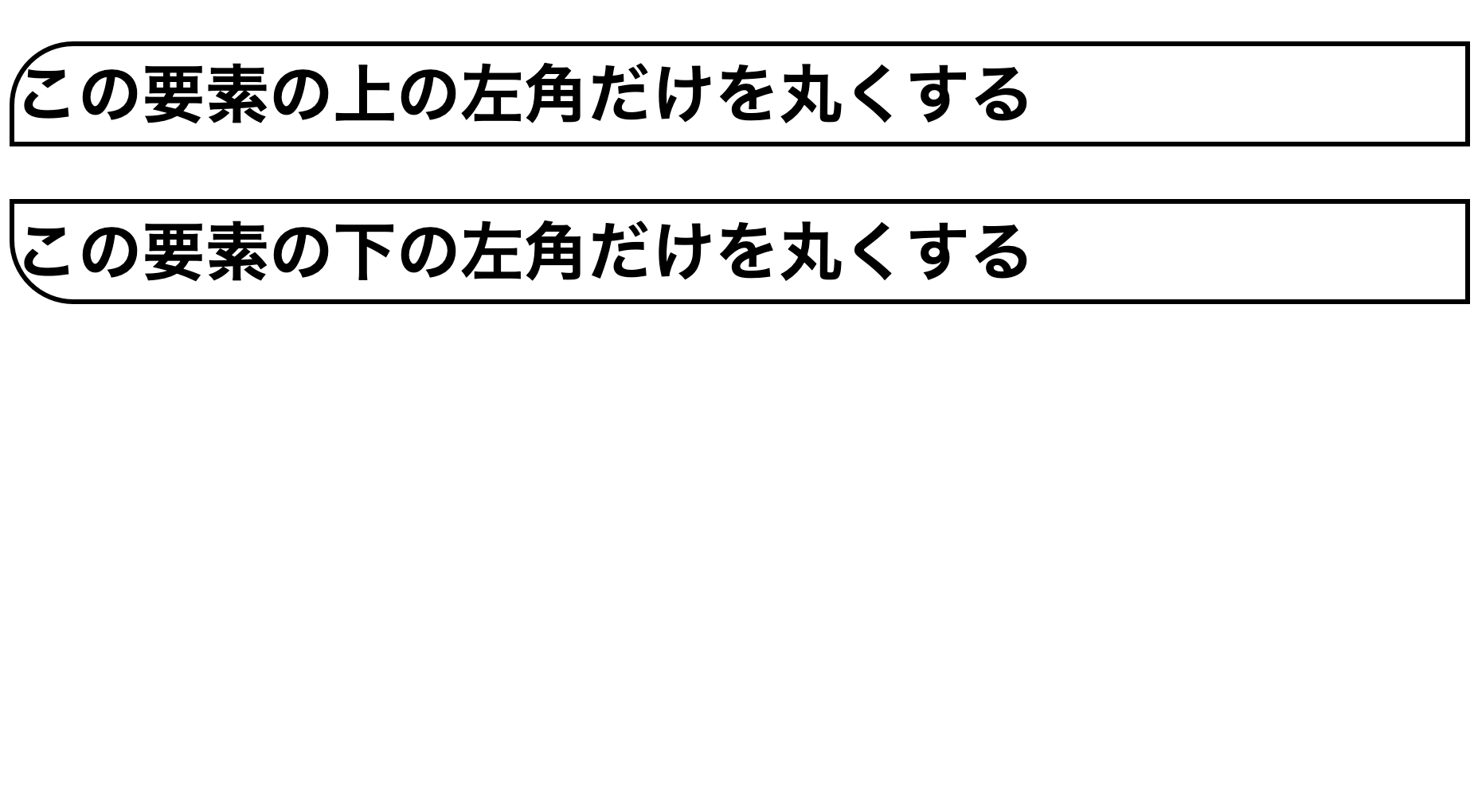
ボックスの左上の角を丸くする Border Top Left Radiusプロパティについて紹介 ウェブカツ公式blog




簡単 Photoshopの吹き出し作成方法を 画像つき で解説 Rico Notes




Css Border Radiusの使いかた 角丸を作る方法



0 件のコメント:
コメントを投稿